Embed content in Canvas
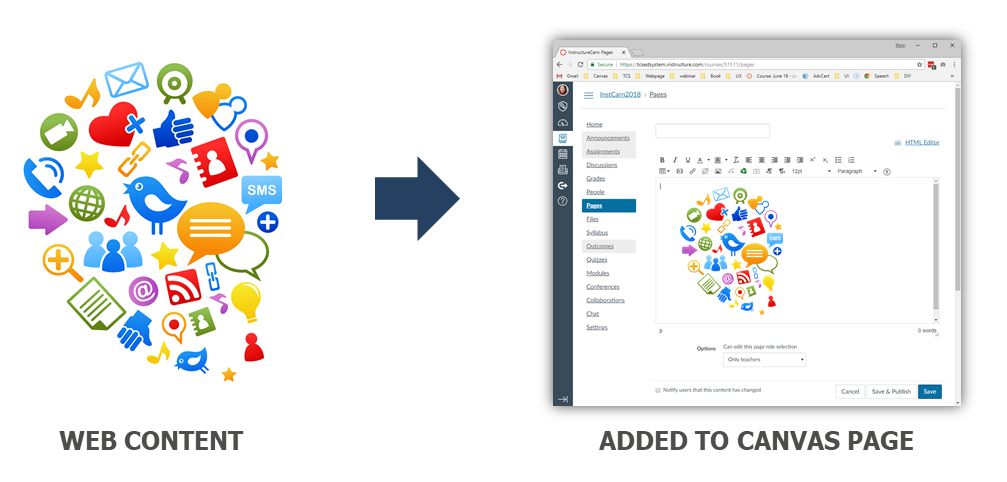
Embedding content onto Canvas pages is a fantastic way to introduce dynamic interactions, educational technology, and multimedia into your courses.
What is embedding?
Embedding is when you take content from another place and put it somewhere new. Gardeners embed plants into their gardens from nurseries. Scrapbookers embed designs, die cuts, embosses elements, stickers, and crafts into their creations. And teachers can embed content from the internet into their Canvas courses.
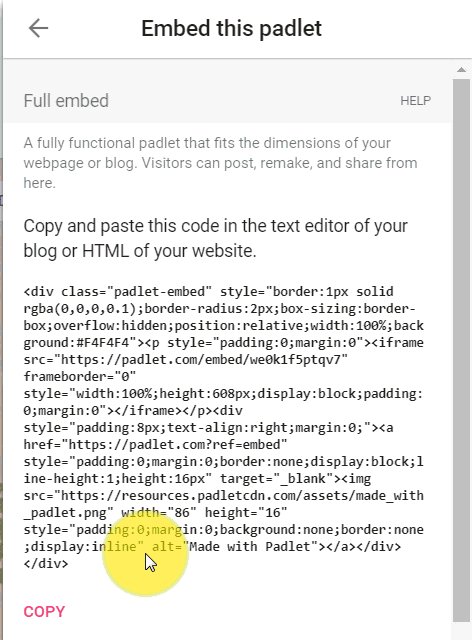
Breakdown of embed code
Most of the time, embed code will present itself as an <iframe> element. Iframes tell a browser (or Canvas) that you intend on placing external content onto the page. In the iframe, you should always define the dimensions. The width and height are most often expresses as pixels, but you can also use percent % for the width if you’d like. For example, I can say that I want a Sway to span 100% of the page or 50%. The height cannot be expressed as a percent %. Often the most common ratio you will use for embedded content is 16:9, because that is the ratio of a computer or mobile device screen. YouTube videos embed by default at 560 pixels wide by 315 pixels tall. You can change the width and height of the video in the iframe, but you want to ensure the 16:9 ratio so you don’t have black bars on the sides or top and bottom.
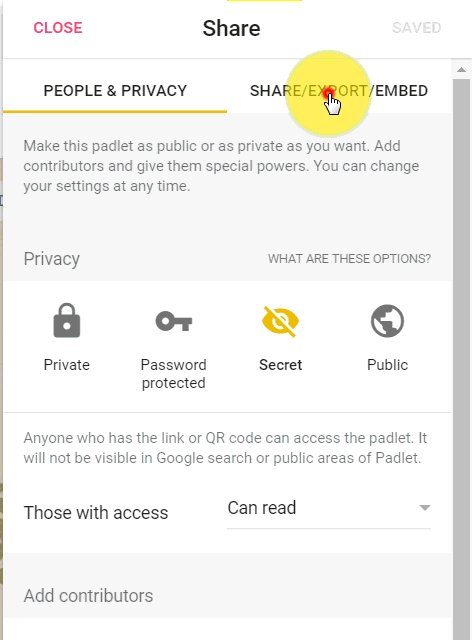
Where do I get the embed code?
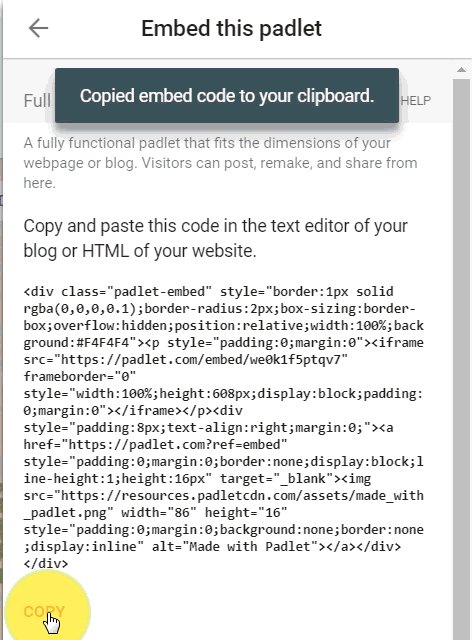
Almost all web-based educational technology platforms allow and encourage embedding, because they know that classes are taught within LMS environments and they want their products to find a home among the only course content. They will usually provide embed code fairly intuitively on a link that says either Share or Embed. The universal symbol for embed code is a forward slash in between angled quotation marks:
When you locate the embed code, all you have to do is copy it and return to your Canvas course to insert it.
How do I put embed code in Canvas?
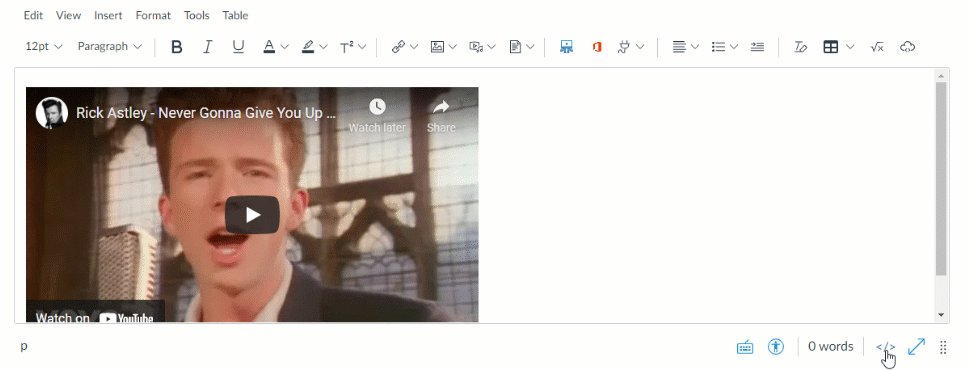
There are two ways that you can embed content into Canvas. On the Rich Content Editor (RCE), there is an icon dedicated to adding embed code onto your Canvas page. When you click on that RCE icon then you can paste in your copied embed code.
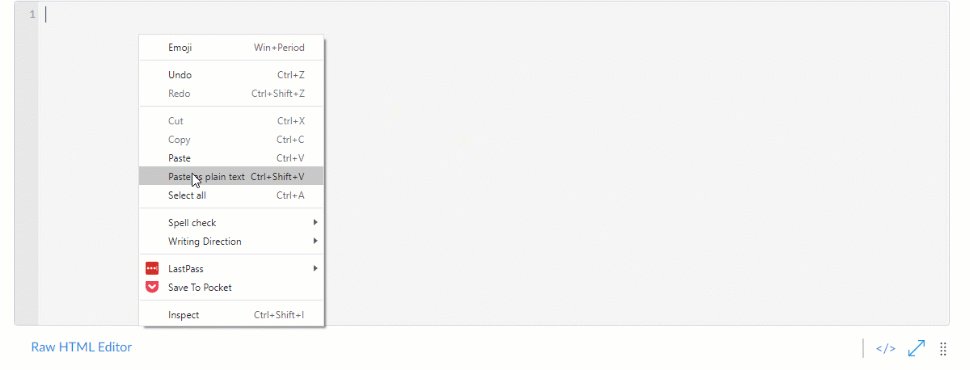
Alternately, you can add embed code in the HTML editor. If you are embedding an interaction when you already have a lot of content on the page, then the HTML editor may appear a bit cluttered and confusing if you are not familiar with the standard code for those pages. It may be beneficial for you to embed the interaction before you start building out the other formatted content on the page.
Final thoughts
Having taught online courses in various higher education programs across multiple institutions, I do think that online learning is a modality that has experienced tremendous success with yet unreached potential. However, there is always a tendency that online learning can feel like an isolating experience for students when course design and instructor methods don’t utilize all of the tools and techniques for engaging students. Students access Canvas courses through the educational barriers of usernames, passwords, and perhaps student portals, and all of this can compound the experience to create a silo effect where the class content is on the internet but doesn’t utilize the resources of online learning. Embedding content into Canvas can help instructors and course developers to break down those silo walls and leverage the richness and resources that the internet has to offer while ensuring that students are active within the Canvas environment.
Please consider subscribing to our YouTube channel for more Canvas tips and tricks. It is so easy and so free. The only thing you have to do is click this link: http://bit.ly/how2canvas
And follow us on social media
Twitter: https://twitter.com/HowToCanvas
Instagram: https://www.instagram.com/HowToCanvas
Facebook: https://www.facebook.com/HowToCanvas