Canvas LMS Theme Editor - A beginner's guide to CSS
In Canvas there are a few things that you can do with inline CSS, but for more advanced features and customizations, you will want to access your institution's theme editor to upload custom CSS and JavaScript. This tutorial will walk you through the processes and best practices for creating and uploading your custom files into your theme editor.
If you wish to override the default Canvas CSS of JavaScript, or if you are looking to add your own enhancements and features to your Canvas courses and instance, then you will upload your custom code to the Canvas theme editor. The main caveat when customizing your code is that you will be responsible for updating and maintaining your files so that they don’t conflict with the native Canvas coding. You can create some very interesting interactions when you incorporate your own custom code.
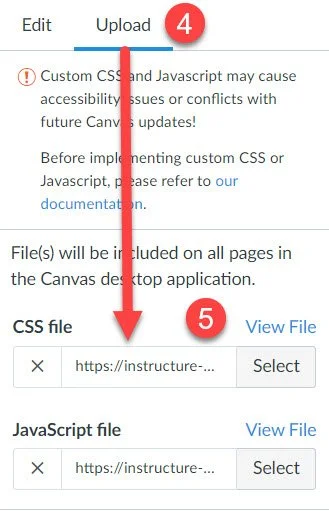
To add your custom CSS file, you will need to click the Admin button in the global navigation >> Themes >> Open in Theme Editor >> Upload [tab] >> click Select for either the CSS or JavaScript file.
Once you have uploaded your custom CSS or JavaScript file(s), you will need to click “Preview Your Changes”. This will generate your preview where you can test the interactions. Finally, you will save and apply your theme. Cancel theme changes by clicking the Exit button.
Please consider subscribing to our YouTube channel for more Canvas tips and tricks. It is so easy and so free. The only thing you have to do is click this link: http://bit.ly/how2canvas
And follow us on social media
Twitter: https://twitter.com/HowToCanvas
Instagram: https://www.instagram.com/HowToCanvas
Facebook: https://www.facebook.com/HowToCanvas